The second preview of Visual Studio 2019 is now available for download. This release contains a number of improvements and additions to the core experience and different development areas, many of which are a result of your direct feedback. As always, you can check out the release notes for more details or read on for the highlights.
Core IDE experience
Visual Studio 2019 will automatically download updates in the background while your computer is idle. This means you can continue using Visual Studio 2019 until it’s time to install. And, you will only need to wait for the actual installation of the update. The default will be set to “Download all, then install”, and you can modify this by going to Tools > Options > Environment > Product Updates.
![]()
In Preview 1, we introduced a new Per-Monitor Awareness (PMA) preview feature that is now enabled by default for users that meet the system requirements of .NET Framework 4.8 and Windows 10 April 2018 Update. Alongside the core IDE, multiple tool windows such as Toolbox, Breakpoints, Watch, Locals, Autos, and Call Stack should now render sharply across monitors with different display and scale configurations.
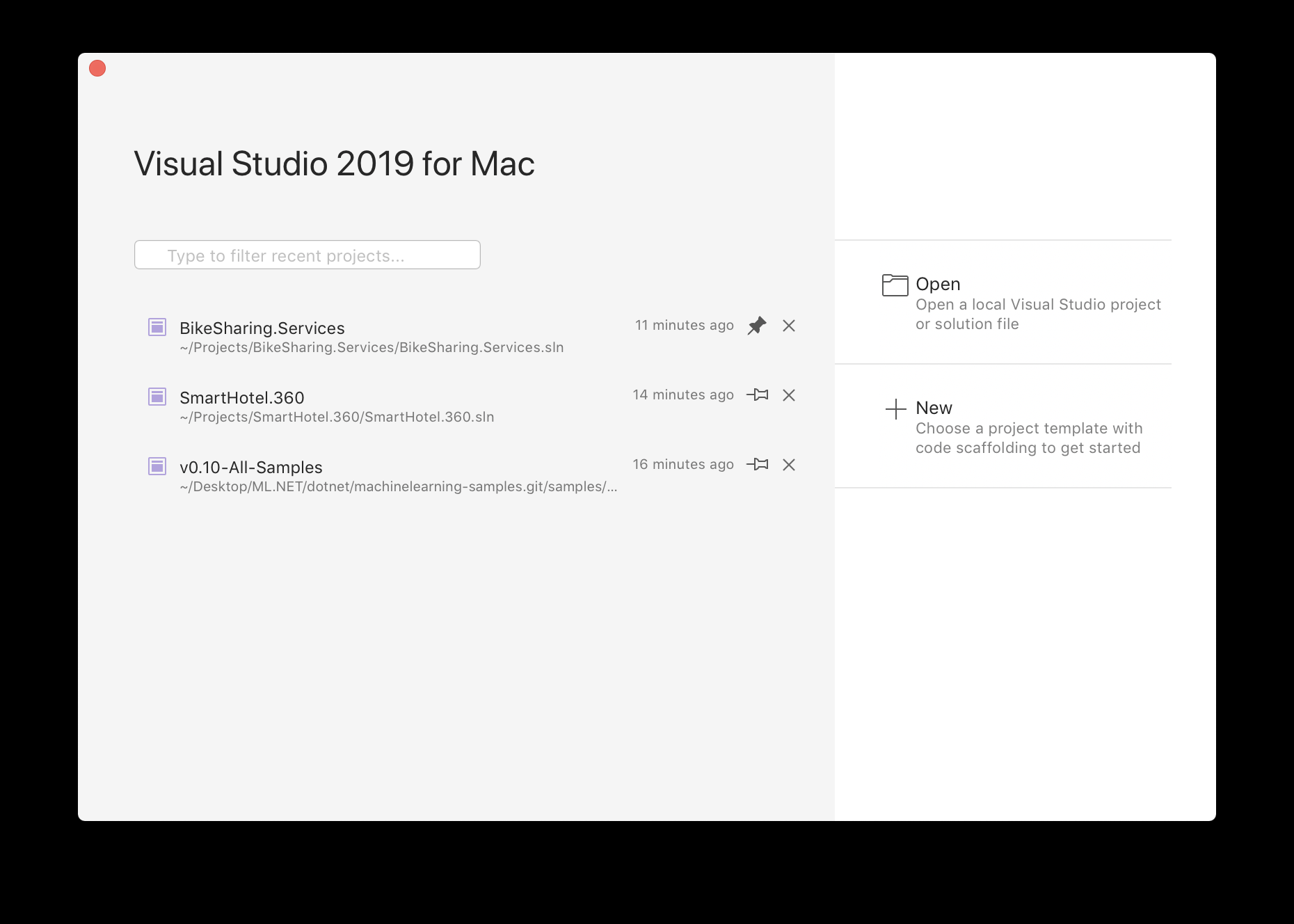
Search capabilities have improved in two places: the start window and inside the IDE. In the start window, you can now search for project templates by language, platform, and tags via the search box. Preview 2 introduces filters for menus, components, and templates during search in the IDE, as well as the capability to create and add new projects and items directly from the search box.
Based on your feedback, the new blue theme in Visual Studio 2019 has been updated by dialing down luminosity and increasing contrast. The draggable region has been improved as well by making the toolbar region also draggable. As a result, dragging the Visual Studio 2019 window should now be more natural.
The document health feature that was introduced with Preview 1 has been given a visual upgrade in Preview 2. Now, at a glance, you can see how many errors or warnings your document has, and clicking the control will bring up the error list. Code cleanup, which was introduced in Preview 1, has also been given its own control to quickly access the code cleanup features.
![]()
C++ development
C++ developers will notice quite a few improvements in this release. Check out the release notes for the full list, but here are some of the highlights:
- You now have access to a fresh version of the MSVC compiler and to libraries that:
- Bring you guaranteed binary compatibility with Visual Studio 2017 MSVC toolset and runtime
- Add initial support for C++ 20 standards (specifically the “spaceship” operator i.e. <=> under /std:latest),
- Enable OpenMP 4 SIMD vectorization as well as many codegen improvements for better runtime performance and build throughput, including a new compiler switch -Ob3 that provides more aggressive inlining
- Provide new Code Analysis checks including the new Lifetime profile checker.
- CMake integration now enables you to:
Plus, you can try out the latest C++ productivity improvements, including the newly-enhanced C++ Template IntelliSense, NULL->nullptr refactoring, quick fixes for missing #include and using namespace declaration, missing semicolons, and more.
C# development
Visual Studio 2019 Preview 2 adds a couple more new C# 8.0 language features on top of the ones that shipped in Preview 1 (Take C# 8.0 for a spin). Most notably, C# 8.0 pattern matching now allows recursive patterns, which can dig into the structure of an object, and switch expressions, which are a lightweight expression version of switch statements. To learn more, check out Do more with patterns in C# 8.0 on the .NET Blog.
F# development
A preview of the F# 4.6 language is now available in Visual Studio 2019 Preview 2. You can learn more about the language changes in the F# 4.6 Preview blog post. Additionally, we’ve revamped how the F# language service is initialized by Roslyn, which should result in a consistently faster solution load time for larger solutions.
.NET development
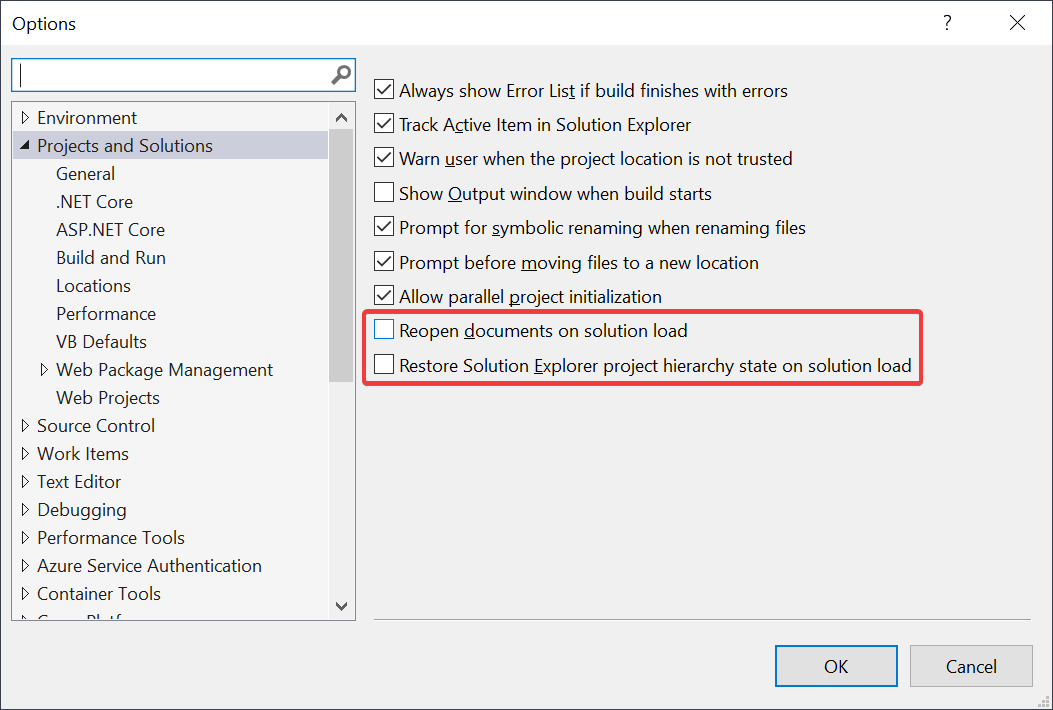
Visual Studio 2019 Preview 2 brings a range of new refactoring and codefix capabilities, such as sync namespace and folder name, pull members up, invert conditional expressions/logical operations, and many more. We’re also gradually rolling out new classification colors which are similar to Visual Studio Code. You can control these via Tools > Options > Environment > Preview Features.
![]()
Starting with this release, we are making project files for .NET SDK-style projects a first-class file type in Visual Studio and are supporting things like double-clicking a project node to open the project file and finding a project by name with Go To All (Ctrl + T). Additionally, .NET SDK-style projects will now use the new Integrated Console experience for F5 and Ctrl + F5 on console apps.
Code cleanup also now enables you to save collections of fixers as a profile. Now, if you wanted to apply a small set of targeted fixers frequently while you code and have another more comprehensive set of fixers to apply before preparing for a code review, you can configure profiles to address these different tasks.
![]()
Python development
You can now switch between different Python interpreters using the new Python Environments toolbar when editing Python files or working with projects or Open Folder workspaces. Miniconda is available as an optional component during installation so you don’t have to separately install it to create conda environments. Additionally, you can now create Visual Studio Live Share sessions for collaboration on Python code. Check out the Python in Visual Studio 2019 Preview 2 blog post for more details.
Web and container development
If you’re developing with Node.js, you will find JavaScript debugging support for unit tests in this release. If ASP.NET is more your style, you will find that when publishing your application to Azure App Service, you can associate Azure Store and Azure SQL resources with your app as dependencies.
If you’re using containers, Visual Studio 2019 Preview 2 now supports debugging ASP.NET Core applications that use Alpine as a base image. There’s also support for the latest ASP.NET and .NET Core images.
Visual Studio Kubernetes Tools are now integrated in the Azure development workload for easy installation. This will add the Container Application for the Kubernetes project template to Visual Studio, which will automatically create a Dockerfile and Helm chart that you can use. This also enables you to add support for Kubernetes to an existing ASP.NET Core application by right-clicking the project and selecting Add > Container Orchestrator Support. After adding Kubernetes support, you can build, run, and debug your application in a live Azure Kubernetes Service (AKS) cluster with Azure Dev Spaces.
![]()
Mobile .NET development
For .NET developers using Xamarin to build mobile apps, Visual Studio 2019 Preview 2 has improved build performance if you use Xamarin.Android 9.1.1 or higher. Xamarin.Android now also supports the latest Android dex compiler (d8) and code shrinker (r8). The Android designer now natively supports Android Pie (9.0) and will show you improved status when loading. You can also use Go-To-Definition (Ctrl + Click) on resource URLs to navigate to the file or line where they are defined.
A new property panel has been added for Xamarin.Forms developers, enabling you to edit common attributes for controls. The Xamarin.Forms templates now use the latest Xamarin.Forms 4.0 release and include a new Xamarin.Forms Shell app that aims to reduce the complexity of a multi-platform app solution.
Last, but not least, load performance for new projects has been improved dramatically, showing performance gains of up to 50% in certain cases. When building apps, you can now also see more detailed build progress information by clicking the background tasks icon in the bottom left of the IDE.
![]()
Get started; share feedback
You can download Visual Studio 2019 Preview 2 here or update using the Visual Studio Installer. If you want to give it a spin without installing it, check out the Visual Studio images on Azure. Let us know of any issues you run into by using the Report a Problem tool in Visual Studio. You can also head over to the Visual Studio Developer Community to track your issues, suggest a feature, ask questions, and find answers from others. We use your feedback to continue to improve Visual Studio 2019, so thank you again on behalf of our entire team.
![]() |
Angel Zhou Program Manager, Visual Studio
Angel Zhou is a program manager on the Visual Studio release engineering team, which is responsible for making Visual Studio releases available to our customers around the world. |